Canvas Stroke 太さ


Canvasによる2dグラフィックス Cob Group Site

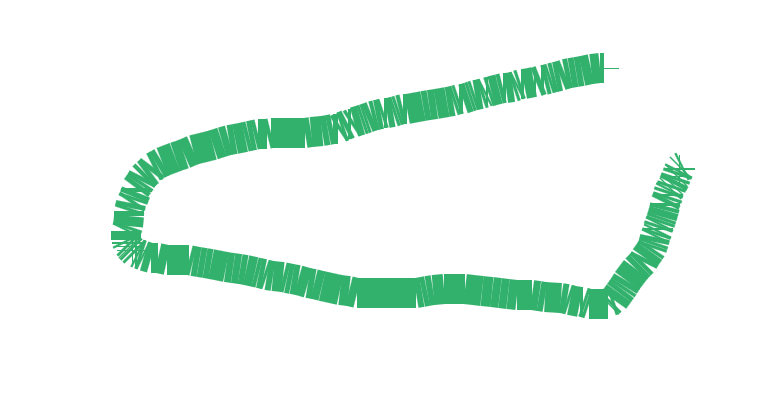
Html5 Canvasを使ってラインアートを表現してみた Yoheim Net

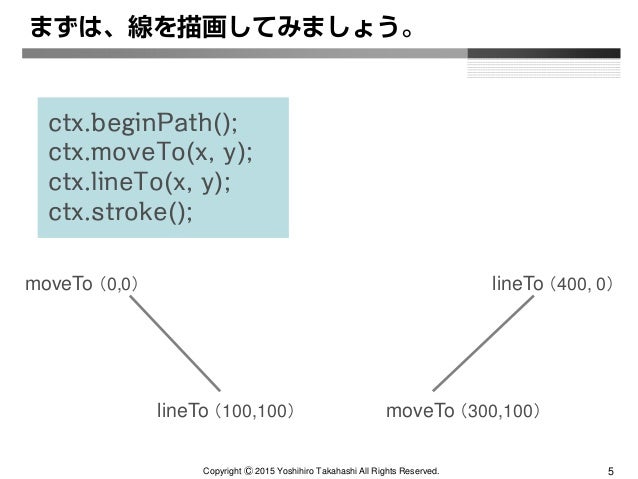
コンピュータ基礎ii プログラムでヴィジュアルを作ろう
Canvas Stroke 太さ のギャラリー

Html5 Canvasを使う Katseye

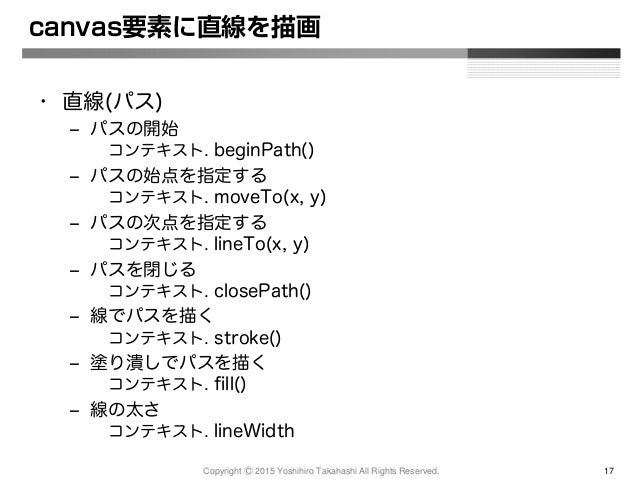
Canvasで図形を描画する

ジーズアカデミー5回目

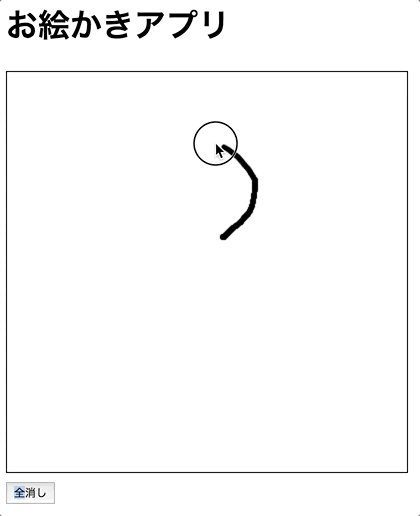
Web スマートフォンとhtml5のcanvasを用いたお絵描きを実装してみた Yoheim Net

Canvas Html5のcanvasで絵を描くとき 太くすると線が粗くなってしまう 参考画像あり Teratail

Skiasharp C でpdfファイルの出力 線 矩形 円の描画 Symfoware

01 Createjsを始める前に 01 03 Canvas要素で定めた領域に図形を描く Scripting With Createjs Suite

Canvas入門01 図形描画とjs活用

Konva Jsを使ってみる Bkc Note

Html Javascriptだけでブラウザに図形描画 Canvas Api Think It シンクイット

08 Fun With Html5 Canvas Javascript30 Empty Work

ブラウザでお絵かき 保存をしよう Qiita

Canvas要素で線の太さを設定する Javascript逆引き Webサイト制作支援 Shanabrian Website

01 Createjsを始める前に 01 03 Canvas要素で定めた領域に図形を描く Scripting With Createjs Suite
Qml Qt でcanvasを使ってみた 理ろぐ

Canvasで線を書いたときに思った太さにならない Qiita

Q Tbn 3aand9gcslsafgzigqwkf9wtvctdtpmycrhhupndwnda Usqp Cau

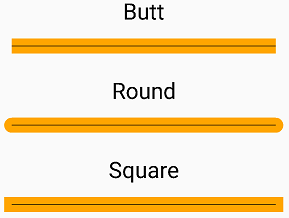
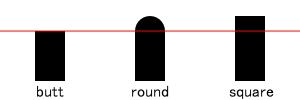
線とストローク キャップ Xamarin Microsoft Docs

Canvas に図形を描く基本事項
Javascript Canvasの基本 矩形を描画する フロントサイドエンジニアという選択肢

Wpf Rendertransformとgeometryのtransform ザワプロ

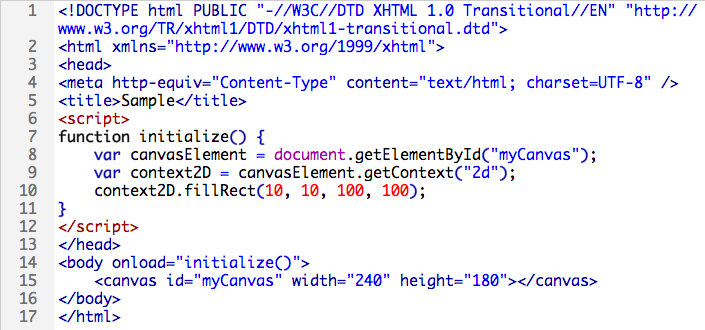
Fn102 Canvas 要素で定めた領域に図形を描く Html5 テクニカルノート

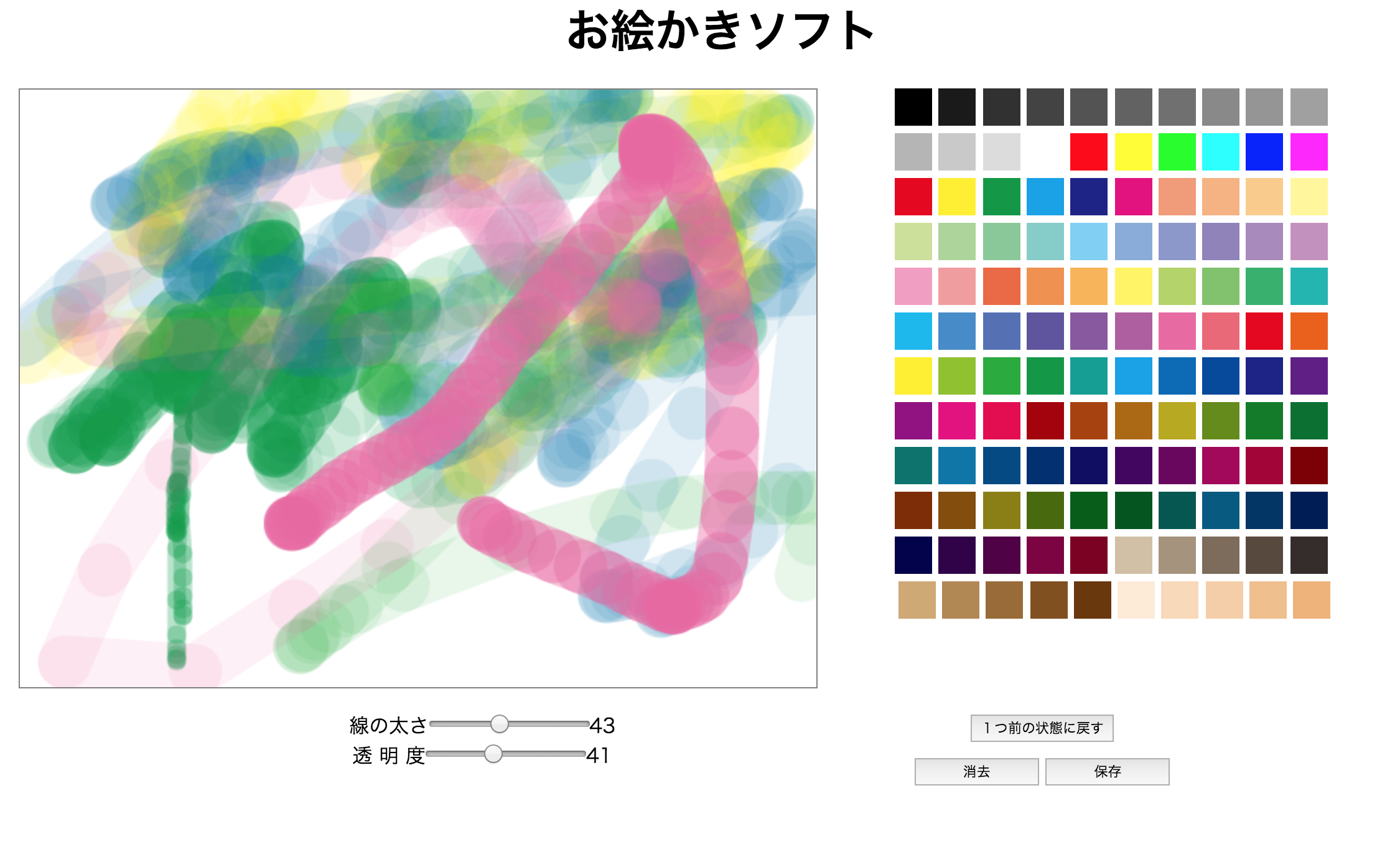
お絵描きツールの作り方 ソースコードで学ぶ

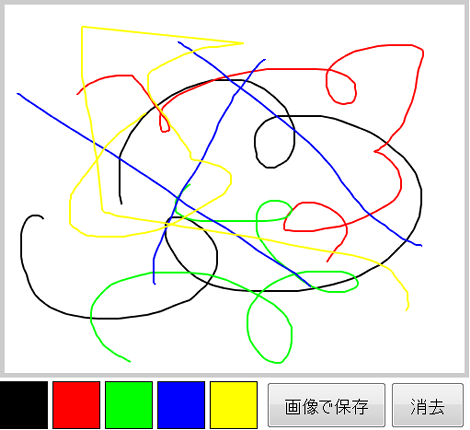
Canvasでのお絵かきソフトの作り方と実例 パソニュー

最終章 Htmlのcanvasとjavascriptでお絵かきアプリを作る 線の太さ変更 太さインジケーター実装編 Qiita

Illustratorとdrawsvgで作る 手書き風のテキストアニメーションの作り方 Webデザイン Canvas 滋賀のイラスト デザイン制作サイト

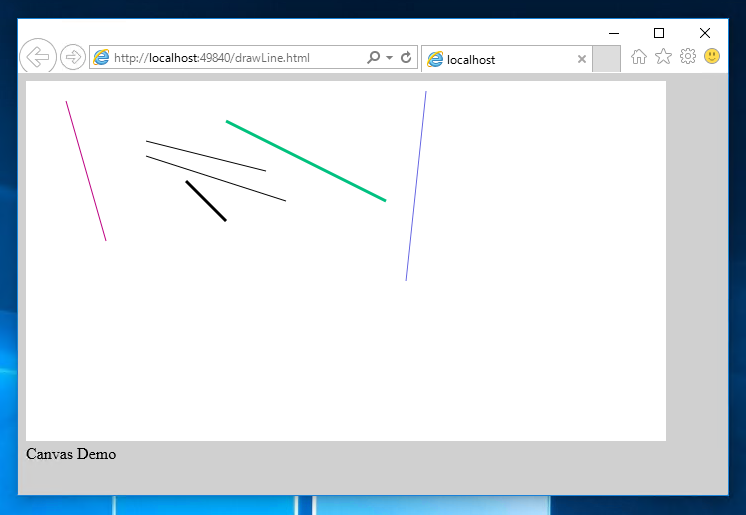
Javascript Html Canvas を利用して線を描画する

Javafx Canvasを利用した描画 のんぽぐ

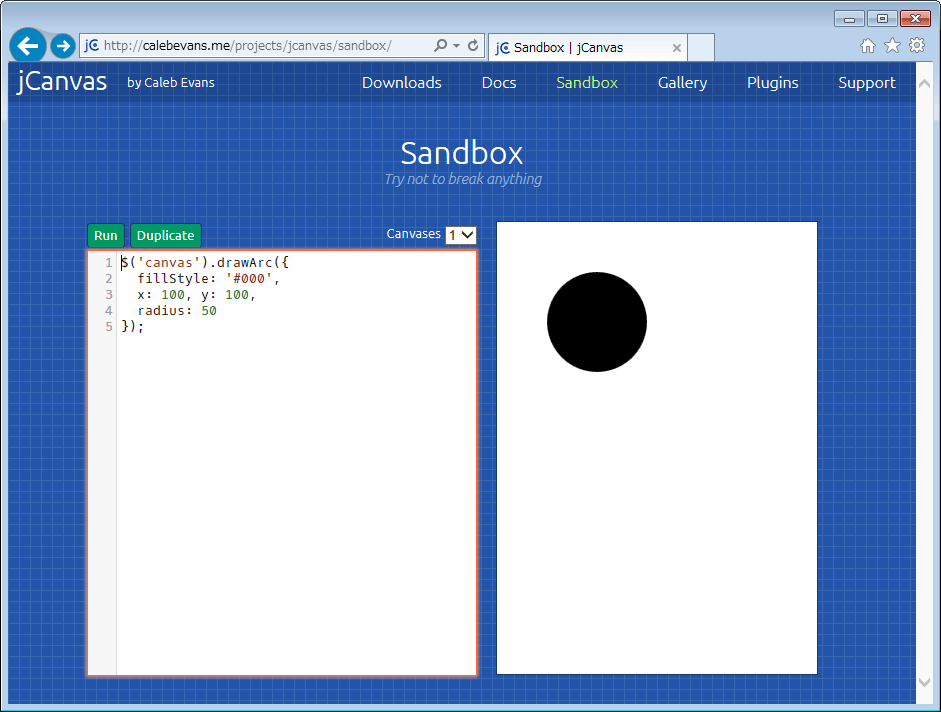
Html5 Canvasをjqueryライクに操作できるプラグイン Jcanvas 1 4 Codezine コードジン

コンピュータ基礎ii プログラムでヴィジュアルを作ろう

Javascript Canvasの使い方まとめ

今更聞けないcanvasの基礎の基礎 Kayac Engineers Blog

Javascript Html5講座 C Worldwidesoftware

Html5 Canvas Taustation

線とストローク キャップ Xamarin Microsoft Docs
Http Www Ric Co Jp Book Contents Pdfs 7 Chap07 Color Pdf

Chapter 4

Chapter 4

コンピュータ基礎ii プログラムでヴィジュアルを作ろう

Html5 Canvas 静岡developers勉強会 第3回html5読書会の復習 Canvasで色々描画 M Creaism Blog

Html5 Javascript Canvas使って棒人間書いてみた Web関連 勉強ブログ 二色人日記

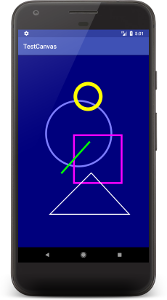
Androidのcanvasを使いこなす 基本的な描画 Psyence Media

Canvas入門01 図形描画とjs活用

Javascript Canvasの使い方まとめ

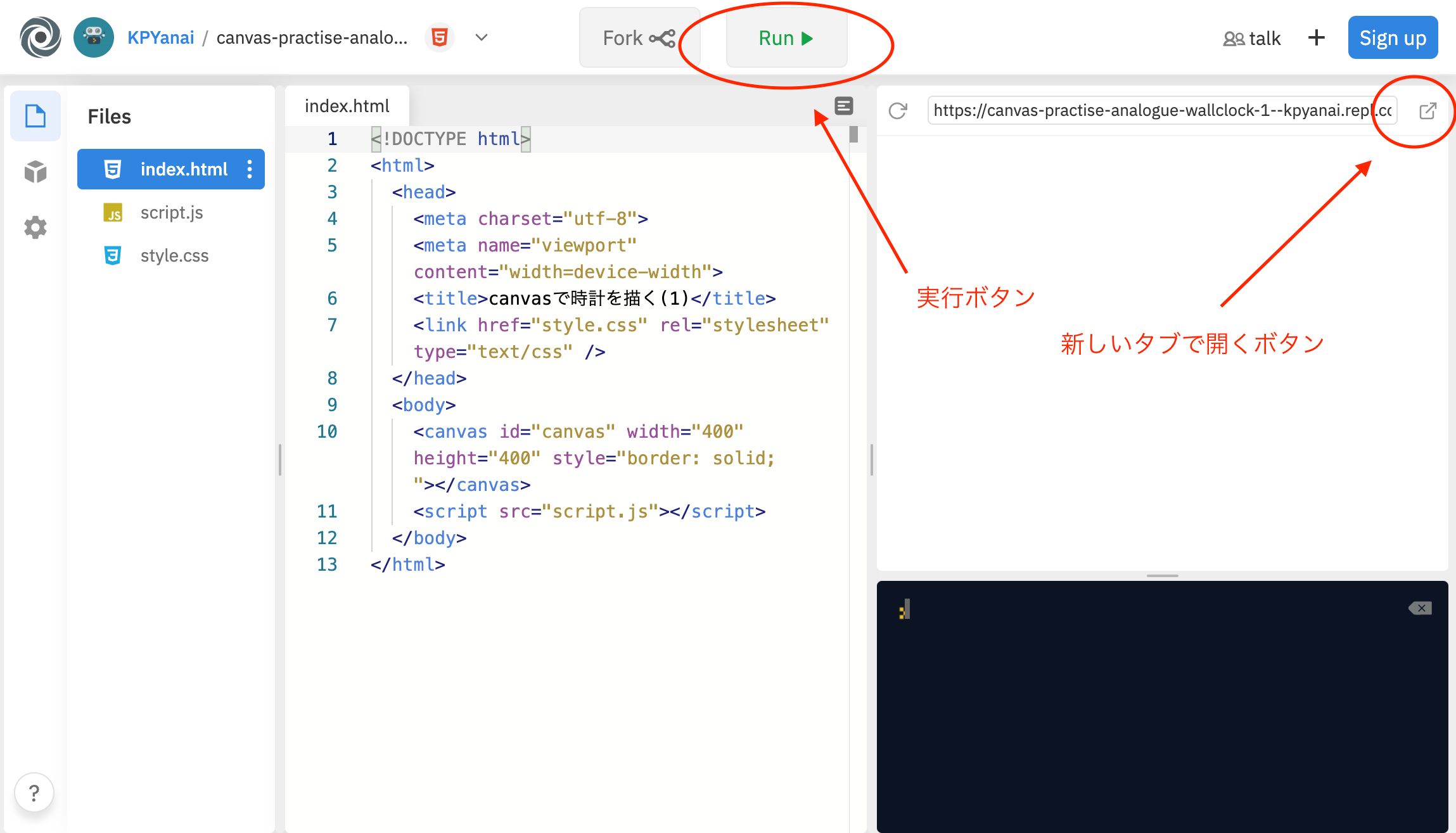
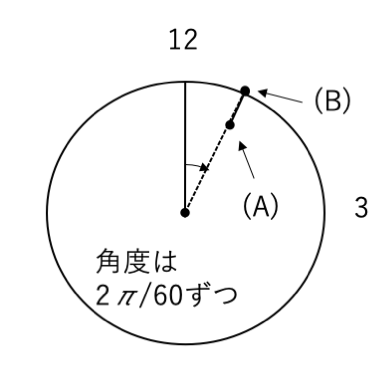
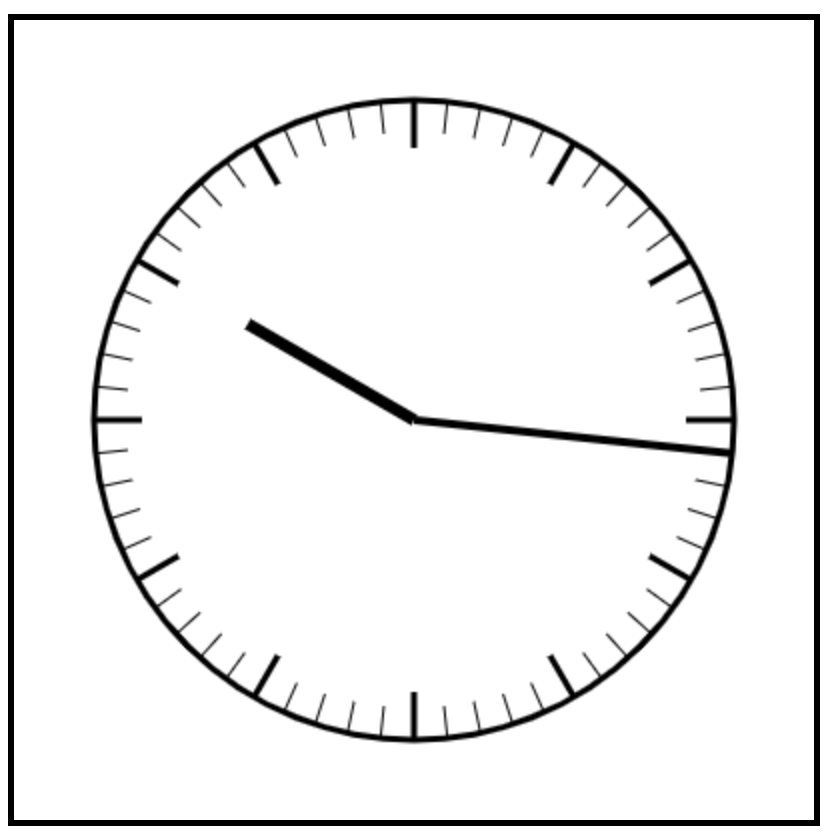
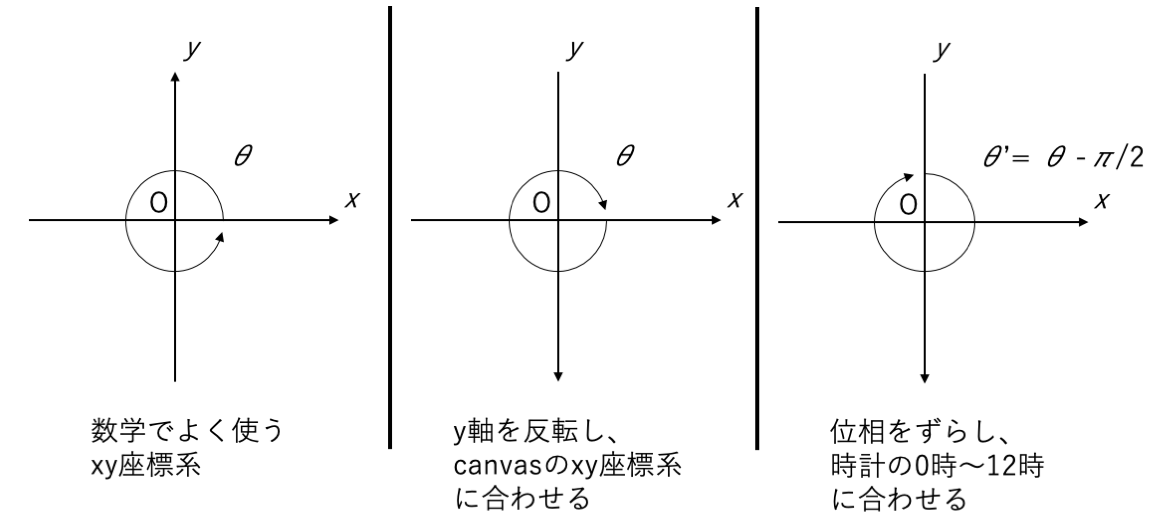
Canvasで時計を作る Keypoint キー ポイント株式会社 開発日誌

Javaのjframe Canvasクラスの使い方と応用 Qiita

69 8 Canvasでテキストを描画しよう ほんっとにはじめてのhtml5とcss3

Canvas Katseye

Canvas Katseye

Html5のcanvasを使ったお絵かきツール詳説 小粋空間

Javascript Canvasの使い方まとめ
Html5のcanvas入門メモ メメメモモ

Htmlのcanvasとjavascriptでお絵かきアプリ 線の太さ機能編 Web白熱教室
Canvas 基礎 線 図形 テキスト はしくれエンジニアもどきのメモ

Html5 Canvasを使う Katseye

Html5 Canvasに図形を描く 直線 曲線

動画 音声のブラウザ対応状況 Canvasによる描画 Think It シンクイット

P5 Js Sample 7 Canvasの中にcanvas Creategraphicsで動くbox キャンバスのコンパス

Html5 Canvasをjqueryライクに操作できるプラグイン Jcanvas 1 4 Codezine コードジン

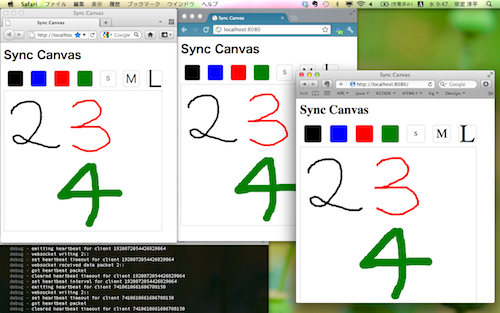
Node Socket Ioとhtml5 Canvasを用いた手書きチャットアプリを作ってみた Yoheim Net

Html5 Canvas に矩形や円を描画する まくまくjavascriptノート

お絵描きツールの作り方 ソースコードで学ぶ

Canvas要素の基本的な使い方まとめ

Html5 Canvas入門 長方形と円を描く Html5 Canvasで始めるゲームプログラミング

Chapter 4

Html5 入門 Html5をまとめてみる3 Canvas しきゆらの備忘録

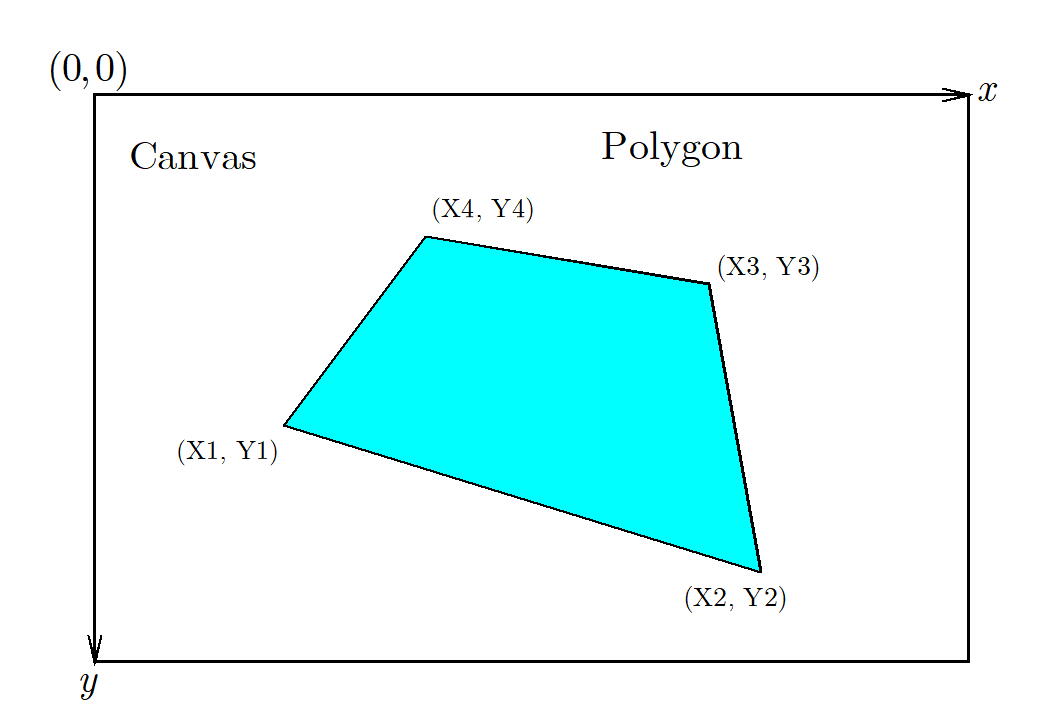
Wpfサンプル Line Polyline Polygonで直線 図形を描く Gushwell S Dev Notes

Q Tbn 3aand9gcqohkqh77uxv2ch Bfttvbhoz10jb9qxx5eig Usqp Cau

Canvas 指定サイズ Box の内側を指定の太さで線を引く Logical Error

Html5 Canvas Taustation

Canvasを使ってお絵描きと画像の保存をしてみる Html5 株式会社オーツー スタッフブログ

Html5 Canvasを使ってみよう

Javascript Canvasの使い方まとめ

Canvas 角丸で 指定サイズ Box の内側を指定の太さで線を引く Logical Error

Javascript Html5講座 C Worldwidesoftware

Canvasを使ってお絵描きと画像の保存をしてみる Html5 株式会社オーツー スタッフブログ

Htmlのcanvasタグで描画処理を学ぼう 基本的な使い方を初心者向けに徹底解説 ポテパンスタイル

Canvasで時計を作る Keypoint キー ポイント株式会社 開発日誌

ブラザー上に図形を描く Html5

Canvas Html5のcanvasで絵を描くとき 太くすると線が粗くなってしまう 参考画像あり Teratail

Android Kotlin 円や矩形を描画するcanvas

Javascriptで取り組むクリエイティブコーディング パーリンノイズを使いこなせ Ics Media

コンピュータ基礎ii プログラムでヴィジュアルを作ろう

Html5 Canvasをjqueryライクに操作できるプラグイン Jcanvas 1 4 Codezine コードジン

Canvasでお絵描きしよう

Html5 Canvasに図形を描く 直線 曲線

Canvasで時計を作る Keypoint キー ポイント株式会社 開発日誌

Canvas 描画スタイルの指定 基本編 Webos Goodies

Canvasでペイントアプリ作成

Html5 Canvas Taustation

Html5 Canvas Taustation

Html5のcanvasでお絵描きしてみた Blanktar

Canvas 基礎 線 図形 テキスト はしくれエンジニアもどきのメモ

69 3 Canvasに曲線を描こう 線のスタイルも ほんっとにはじめてのhtml5とcss3

Canvasで時計を作る Keypoint キー ポイント株式会社 開発日誌

Canvasで時計を作る Keypoint キー ポイント株式会社 開発日誌

Javascriptプログラミング講座 Canvas 2d Context について



